Creare un sito internet richiede attenzione su molti aspetti. Non meno importante degli altri è la scelta dei colori del sito web. Come scegliere i colori per il progetto del sito web? Se non hai un amico grafico o web designer, puoi aiutarti con alcuni strumenti disponibili nel web. Gli schemi di colori sono strumenti accessibili gratuitamente on line e non richiedono download. Tutto è integrato nel sito stesso.
A cosa serve lo schema di colori
Nella scelta dei colori per il sito web, puoi decidere di affidarti al tuo gusto personale e all'esperienza. Oppure affidarti a un programma basato sulla combinazione di colori tra loro "affini". Il sistema funziona per mezzo di regole ben precise (Teoria del colore) e si divide in schemi di colori quali: monocromatico, colori analoghi, triade, ecc.
Ciascuno schema genera una serie di colori, a partire da un colore da te assegnato. A partire ad esempio da una certa tonalità di rosso, con lo schema monocromatico, l'applicazione genera tutta una serie di tinte di rosso compatibili con quella da te scelta. Così hai la possibilità di creare menu e altre sezioni grafiche del sito, evitando di accostare colori dai risultati grafici approssimativi.
Quindi è importante scegliere bene il colore principale del sito, dal quale deriveranno tutti gli altri colori che renderanno graficamente appetibile il tuo sito.
Quale strumento usare
Digitando 'tool schemi di colore' nei motori di ricerca, troverai una miriade di siti con l'applicazione incorporata. Non c'è uno strumento migliore o peggiore, al massimo uno più completo di schemi e preciso nella resa dei colori.
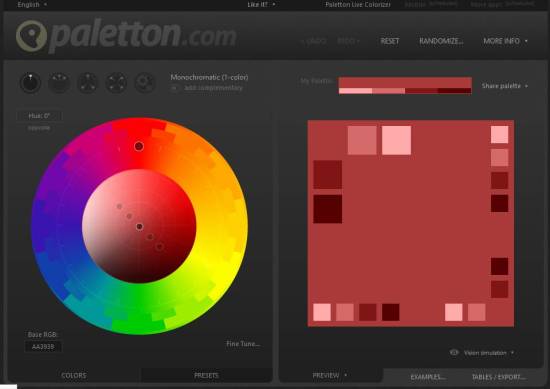
Paletton è uno strumento on line che presenta ben sette schemi, tra i quali scegliere i colori da usare per "tinteggiare" il sito web. Gli schemi disponibili sono: monocromatico, colori adiacenti, triade e tetrade, free-style a 2, 3, 4 colori. Paletton ragiona in esadecimale ed è in lingua inglese.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
In più ciascun schema prevede l'attivazione di varie opzioni permettendoti di personalizzare i colori e rendere unico il sito.
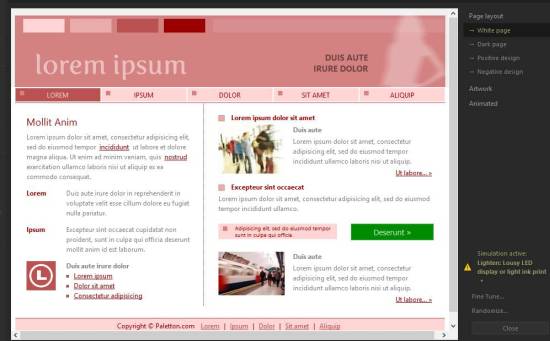
C'è di più. In basso a destra, cliccando su examples, puoi vedere un esempio pratico di come rendono i colori scelti, su un sito internet di esempio. E ancora, puoi esportare la tabella di colori in vari formati: HTML, XML, CSS. In questo modo sarà più semplice usare i colori in formato esadecimale.

- Esempio di resa del colore -
Una NOTA molto importante è da tenere bene a mente nell'uso di Paletton. Lo strumento non si basa sui modelli standard HSV e HSB e differisce dallo spettro RGB classico dei monitor per computer. Quindi, effettua sempre una simulazione del colore, cliccando su visual simulation in basso a destra. È scritto in piccolo. Nel menu a tendina scegli la voce Web Colors.