In questa lezione del corso, dedicato alla progettazione di siti web, trattiamo l'argomento immagini. Una componente importante del sito.
Le immagini si usano per raffigurare il logo, per le intestazioni delle rubriche, guidare gli utenti nel sito web: immagini a forma di freccia.
Le immagini sono poste a corredo degli articoli per attirare gli utenti o meglio enfatizzare e spiegare quanto contenuto nella parte testuale della pagina web.
Temi della lezione
Dedichiamo la lezione del corso, all'ottimizzazione delle immagini. Tratteremo del loro peso e come ridurre l'impatto sul caricamento delle pagine. Scopriremo come rendere responsive un'immagine. Presenteremo due tra le migliaia di Image Slider presenti nel web. Prima di concludere, un accenno all'uso di CSS in luogo delle immagini.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
Le immagini pesano
Comportamento degli utenti e dei motori di ricerca
Le fotografie sono le immagini più pesanti che un sito web possa contenere. Il peso delle immagini è una delle variabili importanti, di cui i motori di ricerca tengono conto, per valutare la velocità del sito. Ad immagini troppo pesanti, corrisponde un posizionamento più in basso nei risultati di ricerca. In background, potremmo leggerlo anche come una svalutazione qualitativa del nostro lavoro di webmaster.
Inutile e contro producente, usare immagini pesanti e rimpinzare i post del blog, con tante stupende immagini, ma ultra pesanti. Non voglio essere cattivo, ma è la verità: "Nessuno le vedrà!"
Le immagini devono essere leggere. La qualità della foto dipende dal tipo di sito internet che stai progettando. Un sito dedicato all'arte richiede immagini di qualità superiore a discapito della velocità. Un sito dedicato alle news punta su immagini più veloci e di qualità discreta.
Un esempio pratico sono le immagini dei quotidiani on line. Se guardi attentamente le foto di copertina, la qualità non è eccezionale. Sono un po' "sgranate". Indice che sono state compresse.
Solo in pochi casi si possono usare immagini ad altissima qualità e in pieno formato. In particolare in ambito scientifico. Siti internet dedicati alla ricerca scientifica, usano immagini di alta qualità, per mostrare alla comunità internazionale i risultati raggiunti. Vedasi il sito internet della nasa.gov. Di base si usa una immagine a bassa risoluzione, collegata con un link all'immagine a tutta risoluzione. Indicando peso dell'immagine e formato.
Esempio di codice:
div><
center><
a href="foto-alta-risoluzione.jpg" target="_blank"><
img alt="Commento immagine breve" src="foto-bassa-risoluzione.jpg"/></a><
p>Clicca per ingrandire l'immagine: 1.5MB, formato .TIFF</p></
center></
div>Quali formati usare
Scegliamo tra il formato .JPG e .PNG per iniziare. Altri formati probabilmente si affermeranno nel prossimo futuro. Attualmente non sono supportati da tutti i browser. E un progettista di siti web, deve sempre guardare alla più ampia compatibilità possibile, per aumentare i visitatori.
Il formato .PNG si usa spesso per creare immagini con sfondo trasparente. Di frequente, sono di questo formato, il logo dei siti aziendali, testate giornalistiche, e-shop. Il formato .PNG non sempre è molto leggero, non usatelo per le immagini di corredo degli articoli: non è la sua funzione. Usatelo poco.
Il formato più "malleabile" e diffuso, che consente drastiche compressioni, è il formato .JPEG: contratto anche nell'estensione .JPG. Questo il formato più usato nel web, per le immagini di corredo dei posts e per le gallerie fotografiche.
Come comprimere le immagini
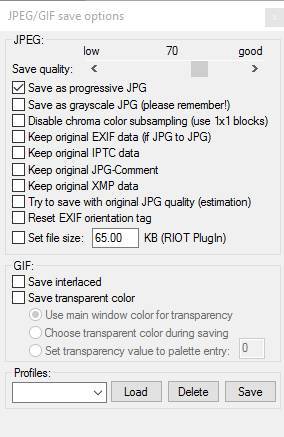
Tra i molti software presento IrfanView, un lettore di formati immagini gratuito. Permette di salvare le immagini in vari formati, passare da un formato all'altro, impostare la compressione in fase di salvataggio: da 1 a 100 per .jpg. Utile la funzione Batch che consente di rinominare, tagliare e comprimere contemporaneamente più immagini e salvarle nella cartella desiderata.
Salva le immagini in formato .JPG progressive. Significa che il browser carica progressivamente le foto, così come arrivano i dati dal server. Mai notato foto dapprima molto sgranate, e al termine del caricamento pagina risultano pienamente nitide?
L'impostazione della qualità, come scritto, dipende dal progetto. Generalmente un 70% di qualità rispetto all'originale è un buon compromesso velocità/qualità, non una regola.

- Schermata di compressione foto IrfanView -
Immagini responsive
Internet in mobilità, sui dispositivi dai display piccoli, richiedono immagini capaci di adattarsi alle dimensioni dello schermo.
Come fare?
Tecnica 1: semplice e cruda. Inserire le immagini nella pagina e dimensionarle in percentuale invece che in pixel. Esempio.
img alt=" " src="immagine-prova.jpg" width="80%" height="260px"/>Come si può notare l'altezza è stata impostata fissa, mentre la larghezza è in funzione delle dimensioni della pagina. Anche l'altezza si può impostare in percentuale con opportune precauzioni. Il percentuale deve tenere conto delle reali dimensioni, in pixel, dell'immagine: "effetto stiratura".
Tecnica 2: Tante copie della stessa immagine, quanti sono i dispositivi ai quali forniamo la compatibilità con il nostro sito web.
La seconda tecnica ha il vantaggio di rendere veloce il caricamento sui dispositivi mobili e di intaccare meno i GB dell'utente. La sconvenienza è nostra: avremo uno spazio web pieno zeppo di foto identiche di varie dimensioni.
Le piattaforme CMS come Wordpress fanno da sole. Caricato il file, creano copie dell'immagine in vari formati predefiniti.
Il buon senso ci dice anche che non posso usare un'immagine da 600px x 400 px, sia per l'articolo che per annunciare l'articolo in home page.
Impostare sempre la dimensione
Le immagini devono avere sempre le dimensioni impostate. I tag width e height devono sempre accompagnare ogni singola immagine della pagina. Compresi gli elementi immagine che fanno parte della grafica di base del sito: logo, icone dei social network...
Tutte le immagini devono avere le dimensioni impostate, per semplificare il caricamento della pagina web, quando essa è richiamata dall'utente finale. Esempio.
img alt=" " src="logo-sito.jpg" width="50px" height="50px" /><
img alt=" " src="icona-googleplus.png" width="16px" height="16px" /><
img alt=" " src="immagine-articolo.jpg" width="55%" height="300px" />Consiglio immagini non troppo alte, possibilmente. Immaginate foto di 500px d'altezza visualizzate su smartphone di 4".
Gli Slideshow image
Gli Slideshow sono utili a presentare una galleria di foto nelle pagine web: raccolgono in un solo punto tutte le immagini.
Sono applicazioni delle volte pesanti. Più immagini devono caricare, più si appesantiscono.
Un sito dedicato alla fotografia, una galleria d'arte che presenta la sua collezione di quadri e sculture, non ne possono fare a meno.
Menu Cool
Menu Cool mette a disposizione una versione javascript di Image Slider. Non jQuery, la grafica dello slider è gestita da un file CSS, dove modificare alcune impostazioni per l'adattamento. La versione gratuita non è responsive.
Jssor
È tra i progetti Slideshow gratuiti più belli e interessanti. Trovate una serie di soluzioni accattivanti e professionali. Assolutamente responsive, supporta tutti i browser e i maggiori sistemi operativi: Windows, iOS, Android.
Grafica CSS
Dal momento che le immagini appesantiscono i siti internet e sottraggono risorse al server ospitante, si è affermata la "grafica CSS". Attraverso i fogli di stile, i Web designers, sono capaci di ricreare molti oggetti grafici. Frecce di direzione, intestazioni delle rubriche, animazioni grafiche, sono realizzate in codice CSS. Come la piccola "freccia" blu in basso a destra.
Esistono centinaia di articoli e corsi dedicati alla grafica web progettata con CSS. Percorsi che insegnano come abbellire un sito internet senza usare immagini e con solo codice. Senza eccedere ovviamente! Le intestazioni dei menu laterali di webinserzionista.altervista.org, ad esempio, presentano un effetto ombra e doppio colore sfumato, grazie a CSS. Questo il codice per riprodurlo. Da inserire nel foglio di stile e da richiamare nelle pagine .html con il tag class.
barramenulaterale {width:96.75%;margin-top:5px;padding:10px 0px 10px 10px;text-align:left;color:#fff;background-color:#1746C0;box-shadow:5px 5px 5px grey;-moz-box-shadow:5px 5px 5px grey;-webkit-box-shadow:5px 5px 5px grey;background-image:-ms-linear-gradient(left, #1746C0 0%, #2da3c8 100%);background-image:-moz-linear-gradient(left, #1746C0 0%, #2da3c8 100%);background-image:-o-linear-gradient(left, #1746C0 0%, #2da3c8 100%);background-image:-webkit-gradient(linear, left, right, color-stop(0, #1746C0), color-stop(1, #2da3c8));background-image:-webkit-linear-gradient(left, #1746C0 0%, #2da3c8 100%);background-image:linear-gradient(left, #1746C0 0%, #2da3c8 100%)}
