Una pagina web si compone di varie parti. Principalmente l'intestazione, il corpo centrale dove troviamo il contenuto, una parte laterale dove trovano posto un eventuale menu verticale, rubriche, contenuti di approfondimento, ecc. Quindi il "piede" della pagina web, dove generalmente vengono collocate informazioni tecniche o legali riguardo il sito internet: diritti d'autore, privacy policy, nome autore, indirizzo, partita IVA, ecc.
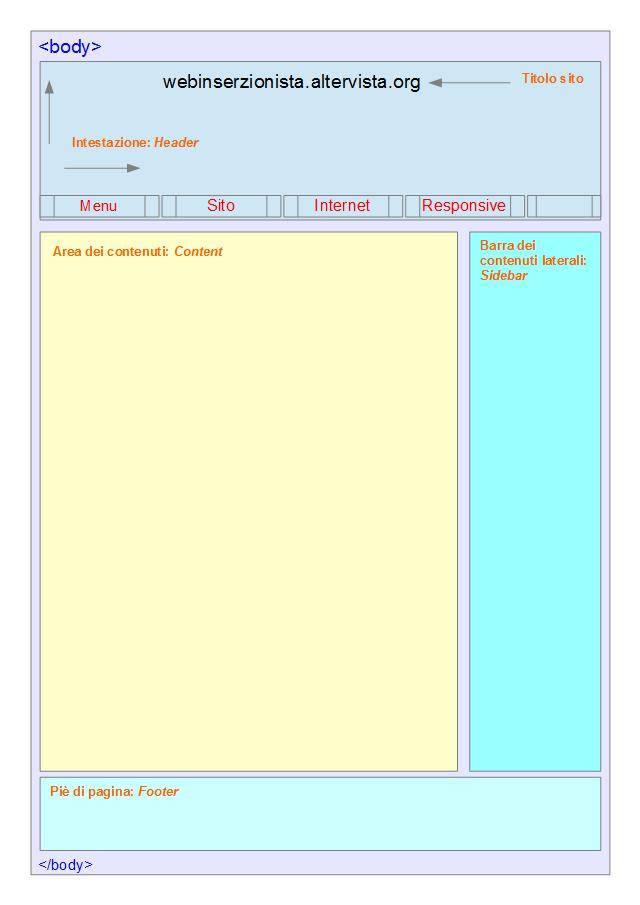
Uno schema molto generale e non unico, potrebbe essere lo schizzo proposto qui sotto. Le uniche due scritte di colore blu, indicano i nomi con cui sono definiti dal linguaggio di formattazione HTML: tag. In questo caso è il solo tag body che si apre e si chiude. Infatti ciò che l'utente finale vede è il corpo della pagina web. Approfondiremo nelle prossime lezioni come invece si compone il "rovescio del ricamo". Come cioè si presenta un sito internet dal lato dello sviluppatore.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
Pagina web vista da vicino
La parte grigiastra include al suo interno tutti gli altri contenitori. Si tratta del <body></body>. All'interno di questo tag, troviamo tutto ciò che vediamo di una pagina, anche se definito da qualche altra parte.
Ciascuna parte, Header, Content, Sidebar e Footer, sono dei contenitori. Assumono un nome diverso, ovviamente, per poter identificare e distinguere le varie parti della pagina.
Partiamo dall'intestazione, dove s'inserisce il titolo e il logo del sito: a sinistra o al centro. Qui troviamo altri contenuti come il menu, prima ancora un possibile banner pubblicitario o la data e l'ora corrente, un campo di ricerca, ecc.
Sotto si aprono due sezioni di contenuto, delle volte possono essere anche tre o solo una. Quella a sinistra è il Content. È il contenitore principale delle informazioni, argomenti e immagini di cui il sito tratta.
La barra laterale, oltre che Sidebar, è etichettata anche come Column. Ed abbiamo left column o right column a seconda di dove la troviamo.
Precisazione prima di proseguire. Seppure gli elementi poco sopra citati, sono anche dei tag, per ora non li usiamo come tali. Li analizziamo, piuttosto, come delle "etichette" che generalmente si adottano per dare un nome alle parti della pagina web. Puoi anche etichettarle in lingua italiana e con nomi diversi. Le "etichette" di cui scrivo, sono impostate graficamente nei fogli di stile CSS.
Esempio. Immagina un sito web complesso, dove ogni sezione è definita da colori ed elementi grafici distintivi. Facendo riferimento al software Expression Web 4 — usato in questo corso —, per ciascuna sezione usiamo un file master.dwt e un foglio di stile differente, e, per non confonderci, andiamo a definire i contenitori principali con nomi diversi. Ecco un esempio d'intestazione per ciascuna sezione del sito: Headersection1; Headersection2, Headersection3, ecc. Nella pagina web scriviamo come segue:
body><
div id="headersection1"></
div>...
Mentre nel foglio di stile, si definiscono le impostazioni dell'header della sezione 1 del sito internet, cioè di headersection1. Quindi, Header, Content, ecc. li stiamo usando come "etichette" e possiamo assegnargli il nome che vogliamo.
Proseguiamo. Un sito web generalmente presenta una sezione di chiusura definita piè di pagina. Il Footer, dove raccogliere quelle informazioni non di primaria importanza ai fini del progetto. Il Footer, include informazioni di carattere legale, oppure l'indirizzo della società o i recapiti per contattare il supporto tecnico. Raccoglie tutte quelle informazioni accessorie, funzionali all'attività e all'argomento trattato nel sito internet.
Nelle prossime lezioni
Nelle prossime lezioni entreremo nel cantiere di un sito internet, per vedere come si costruisce, a partire dalle sue fondamenta. Studieremo il Doctype e la sua funzione, i tag principali per creare una pagina HTML di base, per poi introdurre i tag utili a inserire testo e link in una pagina web.
Alla prossima lezione.