Nella guida scoprirai come inserire un video in una pagina HTML. L'articolo è diviso in due parti. In particolare scoprirai come inserire un video YouTube in una pagina web e come inserire un video Vimeo in una pagina del tuo sito internet. Partiamo dal più diffuso YouTube.
Come inserire un video YouTube in una pagina web
Primo step per inserire un video YouTube in una pagina HTML, recati sulla piattaforma web di contenuti video. Scegli il video che vuoi condividere. In alternativa, se hai l'URL del video, inseriscilo nella barra degli indirizzi del tuo browser.

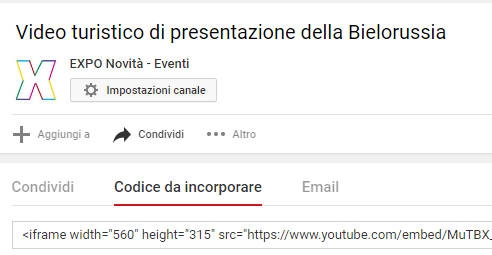
Perfetto. Davanti a te hai il video da implementare nella pagina web del tuo sito internet. Poco sotto il video, accanto alla voce "Aggiungi a", trovi la voce "Condividi": clicca sulla voce. Compare un nuovo menu, clicca su "Codice da incorporare". Ecco apparire il codice HTML da incorporare nella tua pagina web. Seleziona tutta la stringa, copiala e poi incollala nel punto della pagina dove vuoi che sia visualizzato il video. Nel codice qui sotto, mostro come incorniciare il codice in un tag div e come centrare il video.
div style="text-align:center"> <iframe width="560" height="315" src="https://www.youtube.com/embed/MuTBX_4rRmU?rel=0" frameborder="0" allowfullscreen></iframe> </div>Se vuoi rendere il video implementato responsive e ben visibile anche sui dispositivi mobili, sostituisci il valore del tag:
width="560"con:
width="95%"Il risultato è nel video qui sotto implementato.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
Come inserire un video Vimeo in una pagina web
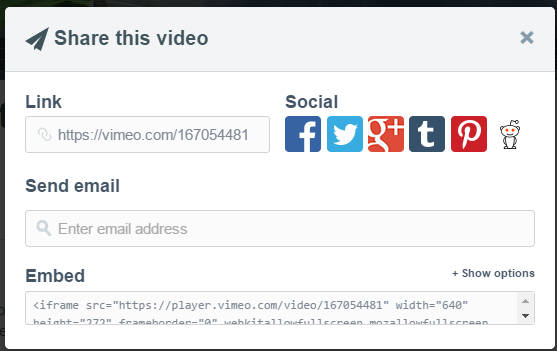
Per inserire un video Vimeo in una pagina HTML, recati sulla piattaforma e seleziona il video da incorporare. In alternativa inserisci l'URL del video nella barra indirizzi del browser. Sulla destra del video, noti 4 piccole icone. Clicca sull'ultima icona a forma di aeroplano di carta. Al centro dello schermo appare una piccola finestra, come quella nell'immagine qui sotto.

La parte di tuo interesse è nel riquadro "Embed". Seleziona il codice e copialo nella tua pagina HTML. Qui sotto trovi un esempio di implementazione del codice.
div style="text-align:center"> <iframe src="https://player.vimeo.com/video/167054481" width="640" height="272" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </div>Per rendere il video responsive e compatibile con phablet e smartphone, sostituisci il valore del tag:
width="640"con:
width="95%"Il risultato è nel video qui sotto.

