Per creare menu veloci e al passo con i tempi, possiamo usare CSS3 Menu. Un software che presenta una versione gratuita accanto a quella a pagamento.
CSS3 Menu permette di creare menu con un solo foglio di stile .css e immagini .png molto leggere. I menu orizzontali sono responsive e si possono realizzare anche menu a icona. Tra le caratteristiche positive la presenza della versione nella nostra lingua italiana.
Quindi, dopo aver studiato l'importanza dei menu nella progettazione del nostro sito internet, passiamo alla sua realizzazione pratica.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
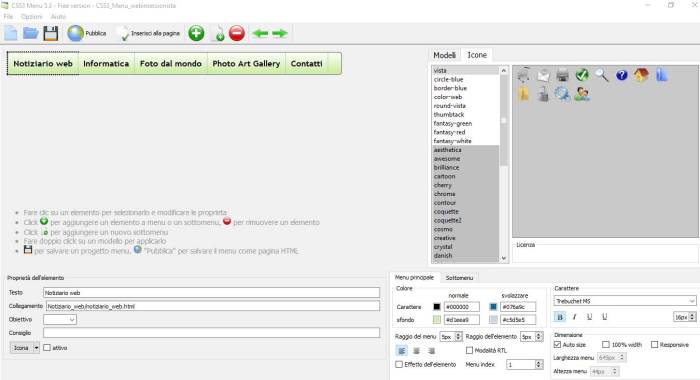
Come si usa CSS3 Menu
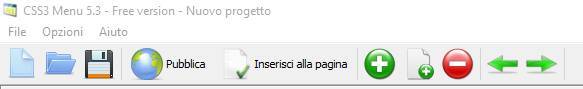
I comandi
L'interfaccia grafica è molto semplice e intuitiva. Tutti i comandi principali di cui abbiamo bisogno sono sotto forma di icona in alto a sinistra.
La prima icona genera un nuovo progetto. La seconda apre i progetti salvati. La terza icona salva il progetto corrente. L'icona a forma di mondo pubblica, cioè genera il menu, quando è pronto per essere inserito nel nostro sito internet: salvate una copia del progetto. Il comando "Inserisci alla pagina" inserisce il menu in una pagina specifica del sito web in fase di progetto. L'icona con il segno più genera un nuovo campo per il menu dello stesso livello. L'icona con il piccolo più cerchiato in verde, genera i sotto menu. Il pallino rosso cancella la voce di menu selezionata. Le frecce su - giù e sinistra - destra, spostano le voci del menu all'interno dello stesso livello.

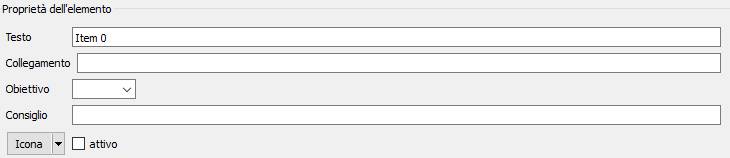
Campo proprietà
Una volta generato il menu dall'icona nuovo progetto, create le varie voci di menu con i tasti aggiungi elemento e aggiungi sottomenu.
In basso a sinistra trovi l'area "Proprietà dell'elemento". Nel campo proprietà, alla voce "testo" inserisci il nome dell'etichetta. Esempio: Pagina Principale. Alla voce "collegamento" inserisci il link esatto alla pagina. Esempio: index.html. Per "obiettivo" s'intende il tag target=" ": generalmente si lascia vuoto, salvo particolari esigenze. "Consiglio" è il campo del tag title=" ". Inserire eventualmente un testo descrittivo molto breve: non tutti i browser lo leggono. Esempio: Vai alla Home Page. "Icona" permette di aggiungere una icona personalizzata al testo e di rimuoverla. Spuntando sulla casella "attiva", il colore di sfondo della casella si colorerà del colore stabilito dal comando hover: — letteralmente librarsi o svolazzare. È quel colore che si attiva sui link al passaggio del mouse.

Modelli dei menu
Prima d'impostare altre caratteristiche al menu, scegliamo il modello di menu dall'area "Modelli" a destra. Nella versione free i modelli disponibili sono pochi. Se hai esigenze particolari preventiva l'acquisto della versione completa.
Di seguito vediamo come farci bastare la versione free.

Impostazioni del menu
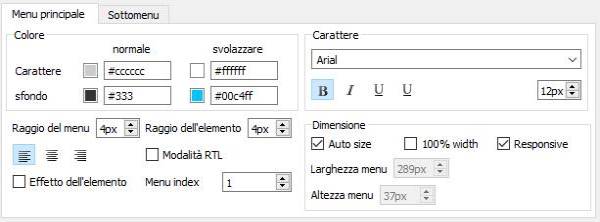
Impostiamo i colori e il tipo di carattere e la larghezza del menu. Alle voci "Menu principale" e "Sottomenu" puoi fare quanto segue.
Puoi cambiare il colore al carattere oppure allo sfondo, cliccando sul quadratino colorato accanto alla voce. Appare la "tavolozza dei colori", con quelli principali a sinistra e le sfumature a destra.
"Raggio del menu" e "Raggio dell'elemento" permettono di squadrare o arrotondare i bordi del menu.
Poco sotto puoi stabilire la posizione di testo e icone all'interno dei campi menu e posizionarli a sinistra, al centro o a destra.
Puoi stabilire l'"opacità" del sottomenu e altri comandi secondari come "effetto dell'elemento".
Accanto, nell'area "Carattere" scegli il tipo carattere preferito. Fai attenzione che i caratteri preceduti da una G in blu, indicano caratteri caricati da un set presente sui server di Google. Per quanto i server possano essere veloci, il caricamento rallenterà le prestazioni generali del tuo sito. In positivo: set di caratteri belli come questi e gratuiti, non li trovi da nessun'altra parte. Ora scegli la dimensione dei caratteri in pixel.
Stabilisci, infine, la dimensione del menu: consigliabile spuntare "auto-size" e "responsive". A seconda delle necessità progettuali si può spuntare su "100%width" oppure impostare manualmente larghezza e altezza lasciando in bianco i campi auto-size e 100%width.

Pubblicare il menu
Terminate le impostazioni di personalizzazione, possiamo pubblicare il lavoro e implementarlo nel sito internet. Clicca sull'icona con il mondo. Si apre la schermata di salvataggio, dove fornire un nome alla pagina html da generare: è consigliabile salvare sul Desktop. Clicca su salva.
Il software potrebbe aprire in automatico la pagina web per mostrarti il risultato.
Verifica e testa il menu. Se tutto corrisponde alle esigenze grafiche richieste, se il menu risponde in modo responsive, ecc. Chiudi la pagina e apri la cartella generata da CSS3 Menu: ha lo stesso nome del file html. Contiene un'altra cartella: aprila. Al suo interno trovi il file .css di nome style e le immagini del menu con le icone, se da te scelte. Tutti questi files vanno copiati nel tuo sito internet e poi pubblicati sul server.
Apri il file hmtl con il tuo software di programmazione siti web e copia il menu nell'area prescelta del sito web in fase di progettazione.
La guida è terminata. Il resto del lavoro è nelle tue mani. In un successivo articolo scopriremo come inserire il menu nel sito internet con Microsoft Expression Web 4; il software Microsoft gratuito, cui faremo riferimento in questa guida base alla creazione di un sito web.
Dove scarico CSS3 Menu?
Giusto. CSS3 Menu è disponibile nella versione free direttamente sul sito ufficiale, dove trovi anche tutte le spiegazioni specifiche per le funzionalità più avanzate e non trattate nella presente guida.