Anche Twitter ha il suo markup per arricchire i tweet contenenti un URL. Si chiama Twitter Card markup ed ha poche semplici regole da seguire. Quattro i tipi di cards previsti dal markup:
- Summary Card: include titolo articolo, descrizione, foto in miniatura, e l'account Twitter di riferimento (sia del sito che dell'autore).
- Summary Card with Large Image: identico al precedente, mostra un'immagine larga.
- App Card: Dedicato alle app mobile.
- Player Card: Dedicato ai video e alle tracce audio.
In questa lezione del corso dedicato alla realizzazione del primo sito internet, approfondirai la conoscenza di Summary Card e Summary Card with Large Image.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
Twitter Card
Twitter Card usa il tag HTML <meta> per definire le proprietà del markup. I tag s'inseriscono nella sezione <head> della pagina web. Ciascuna pagina che t'interessa abbia Twitter Card, dovrà contenere una copia del codice.
Summary Card e Summary Card with Large Image, hanno delle proprietà obbligatorie in comune.
Le card property obbligatorie:
meta name="twitter:card" content=""/><
meta name="twitter:site" content="@"/><
meta name="twitter:title" content=""/><!--70caratteri--><
meta name="twitter:description" content=""/><!--200battute--> Per la proprietà twitter:site, nel content, devi aggiungere il nome account Twitter del sito internet. Ad esempio: @Nome_Azienda; @Nome_Blog; @Nome_e-shop.
twitter:title aggiunge il titolo della pagina e deve essere massimo di 70 caratteri. Puoi creare un titolo personalizzato per gli utenti di Twitter.
twitter:description aggiunge una descrizione breve del contenuto. Un mini riassunto di ciò che l'utente leggerebbe se aprisse la pagina. Hai 200 battute a disposizione, è quindi più lunga rispetto al meta tag description.
Le card property opzionali:
meta name="twitter:creator" content="@"/><
meta name="twitter:image" content="http://www.nome-sito.com/nome-immagine.jpg"/><
meta name="twitter:image:alt" content=""/>twitter:creator aggiunge l'account Twitter dell'autore: @nome_cognome; @Nome_autore.
twitter:image mostra l'immagine principale associata alla pagina/articolo. In questo caso si tratta di una miniatura.
twitter:image:alt aggiunge il tag alt all'immagine. Utile se vuoi rendere i tuoi tweet più leggibili per gli ipovedenti e rendere il web un posto accessibile a tutti.
Summary Card
Per indicare a Twitterbot, il crawler di Twitter, che stai usando il tipo summary, devi specificarlo nella proprietà twitter:card come segue.
meta name="twitter:card" content="summary"/>Qui sotto ho implementato un Tweet di esempio. L'URL usa Twitter Card Summary.
Sito internet e ricavi economici dalla pubblicità.https://t.co/CUONSVF4SN
— Fabio Carbone (@FabioCarbone80) 3 giugno 2016
Summary Card with Large Image
Se intendi dare maggiore spazio e risalto all'immagine, usa Summary Card with Large Image. Da definire nella proprietà twitter:card.
meta name="twitter:card" content="summary_large_image"/>Twitter Card e Open Graph
Se hai implementato il linguaggio di markup Open Graph per Facebook, puoi risparmiare codice usando alcune proprietà di quest'ultimo.
Le proprietà Open Graph compatibili con Twitter Card:
og:title ≡ twitter:title
og:description ≡ twitter:description
og:image ≡ twitter:image
Fusione di Twitter Card e OGP
Ecco un esempio di come potresti "fondere" i due markup per ridurre il codice nelle pagine e mantenere il funzionamento degli stessi inalterato.
<!--Facebook OGP + Twitter Card--><
meta property="fb:app_id" content="ID APP FACEBOOK"/><
meta property="fb:pages" content="ID FACEBOOK PAGES"/><
meta property="og:site_name" content="http://WWW.NOME-SITO.org"/><
meta property="article:author" content="https://www.facebook.com/NOME-ACCOUNT-FACEBOOK-AUTORE"/><
meta property="og:url" content="http://WWW.NOME-SITO.IT/PAGINA-ARTICOLO.HTML"/><
meta property="og:type" content="article"/><
meta property="og:locale" content="it_IT"/><
meta property="og:title" content="TITOLO"/><
meta property="og:image" content="http://WWW.NOME-SITO.COM/IMMAGINE.JPG"/><
meta property="og:description" content="DESCRIZIONE"/><
meta name="twitter:card" content="summary"/><
meta name="twitter:site" content="@ACCOUNT-TWITTER-SITO"/><
meta name="twitter:creator" content="@ACCOUNT-TWITTER-AUTORE-ARTICOLO"/><
meta name="twitter:image:alt" content="DESCRIZIONE BREVE IMMAGINE"/><!--Facebook OGP + Twitter Card--> Strumenti test e statistiche
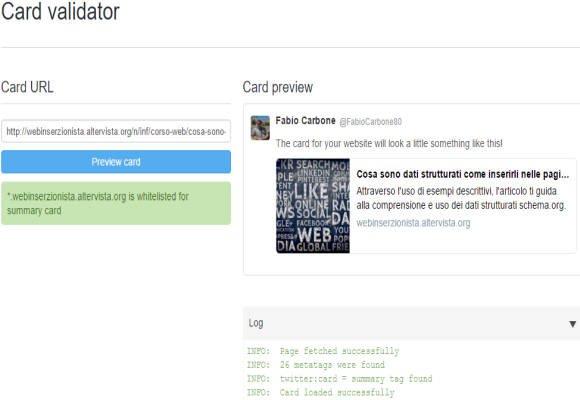
Twitter rende disponibile lo strumento test Card Validator, dove gli sviluppatori possono provare il funzionamento del markup implementato nella pagina web. L'esempio sotto mostra il tool all'opera.

- Twitter Card Validator -
Lo strumento d'analisi statistica, Twitter Card Analytics, monitora l'andamento dei tuoi tweet con URL che usano Twitter Card.

