Nella lezione precedente abbiamo scoperto a cosa serve il Doctype e quante varianti sono disponibili, perché è utile usarlo e quale usare per la progettazione di un sito internet al passo con i tempi.
Passiamo agli elementi base che compongono una pagina HTML, scopriamo quali sono i tag indispensabili per comporre ogni tipo di pagina web: non solo quelle in puro HMTL.
 Scarica da:
Scarica da:Amazon (Kindle) | Google Play Libri | Kobo | Apple Books | Ibs | MondadoriStore | laFeltrinelli
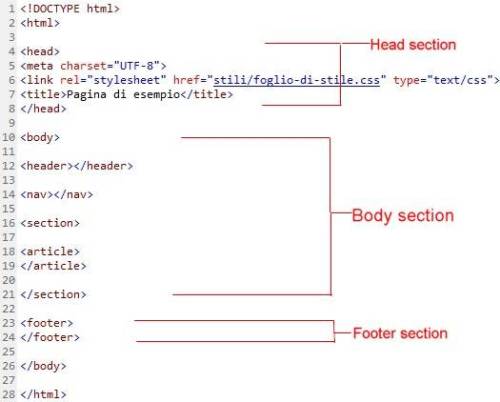
Il tag <html>
Subito dopo aver dichiarato il Doctype, la pagina si apre con <html>. Questo tag indica al browser che si trova in presenza, appunto, di una pagina web.
Nel tag html possiamo comunicare al browser alcune informazioni aggiuntive. Nel caso dei Doctype precedenti ad HTML 5, ad esempio per la versione XHTML 1.0, si aggiunge: xmlns="http://www.w3.org/1999/xhtml".
Possiamo informare il browser riguardo qual è la lingua usata nella pagina. Quindi scriviamo lang="it" per includere più genericamente la lingua italiana. Oppure potremmo essere più specifici scrivendo it-IT o it-CH per l'italiano svizzero. La prima forma è la più conveniente.
Il tag <head>
Il tag <head> è il secondo che apriamo nella costruzione della pagina html. In esso s'inseriscono tutta una serie di informazioni molto importanti per la composizione della pagina html. In particolare è la sezione che accoglie i collegamenti ai fogli di stile, file javascript e i vari meta tags.
Nella sezione head inseriamo una serie di tag meta per definire alcune impostazioni di base. Tra i principali troviamo il meta del set di caratteri, della descrizione di pagina, quelli dedicati ai motori di ricerca. I meta elencati sotto sono solo alcuni tra i tanti esistenti. Nella progettazione di un sito web è consigliabile scegliere solo quelli necessari e non abbondare, perché si finirebbe solo per appesantire il caricamento di pagina con inutili informazioni.
meta charset="UTF-8"><
meta name="description" content="Pagina del corso."><
meta name="keywords" content="html, head, body"><
meta name="robots" content="index, follow"><
meta name="revisit-after" content="1 weeks">Il primo imposta il set di caratteri; il secondo la descrizione riguardo l'argomento trattato nella pagina; il terzo le parole chiave del tema trattato nella pagina. Il quarto meta è dedicato ai robots dei motori di ricerca che, in questo caso, informa di indicizzare e seguire gli aggiornamenti futuri della pagina. L'ultimo informa i motori di ricerca che la pagina è da visitare ogni settimana.
Non solo meta. Il tag head ospita i link a fondamentali informazioni come il o i fogli di stile, file javascript fondamentali per la compatibilità del sito internet con versioni browser precedenti. Questi alcuni esempi:
link rel="stylesheet" href="stili/foglio-di-stile.css" type="text/css"><
link rel="publisher" href="https://plus.google.com/+NOMEUTENTE"><
link rel="shortcut icon" href="images/ico.ico">Il primo link informa il browser dove si trova il foglio di stile per impostare la grafica della pagina web e ogni singolo elemento in esso definito. Il secondo link serve per identificare l'autore dell'articolo contenuto nella pagina. Non basta il link, è necessario legare la pagina all'account Google plus dell'autore. Esso ha valore principalmente per Google. Quindi l'icona da far apparire in cima alla scheda del browser: un elemento grafico accessorio.
Nel tag head si include il tag <title></title>, cioè il titolo della pagina che comparirà sia nell'intestazione della scheda del browser, che nei motori di ricerca. Si tratta di un elemento fondamentale, non deve mancare ed essere univoco rispetto alle pagine del sito internet: mai due uguali.
Ora possiamo chiudere la sezione così: </head>
Il tag <body>
Qui si scrive la parte visibile all'utente della pagina web. Aprendo il tag <body>, diamo spazio alla nostra fantasia nel realizzare il sito internet. Vediamo quelli che sono i tag essenziali a definire le varie parti della pagina visibile all'utente.
La sezione body è da strutturare, a titolo non esaustivo, come segue:
body><
header>....
</
header><
nav>...
</
nav><
section><
article>...
</
article></
section><
footer>...
</
footer></
body>Il tag header imposta l'intestazione della pagina web: logo, titolo e altri elementi.
Il tag nav include il menu del sito internet, che potremo realizzare con il software discusso nella lezione dedicata al software CSS3 Menu.
Il tag section in questo caso è usato per indicare il contenitore principale della pagina. Ovvero quella parte della pagina web in cui s'inserisce il testo, le immagini e i video dell'articolo.
Il tag article è usato per contenere tutto il contenuto o solo parte di esso. A questo punto è necessaria una precisazione nell'uso sia di article che di section. I due tag possono contenersi a vicenda, così come nell'esempio sotto riportato:
section><
article><
section></
section></
article></
section> Ora possiamo chiudere il tag body e scrivere l'ultima parte della pagina.
Il tag <footer>
Il piè di pagina, in inglese footer, è la parte più in basso della pagina web. Essa contiene informazioni non strettamente collegate al tema del sito. Contiene link a pagine funzionali al sito, informazioni legali, i contatti. Il footer è importante perché contiene dati che possono dare autorevolezza al sito internet.
Curiosate il footer degli e-shop e dei siti che vendono software antivirus o per la sicurezza in rete.
Per concludere
Possiamo chiudere la pagina web: è terminata. Quindi scriviamo </html>. Tu avrai speso molte ore e molti giorni per realizzare il sito internet, mentre il browser lo caricherà in pochi secondi. Il tuo lavoro sarà premiato dal numero di utenti che visiteranno il sito.